很多小伙伴跟小编吐槽发布产品的时候经常会遇到编辑详情的时候有图片限制,图片完全不够放,很是苦恼,不知道怎么办?
今天小编就跟大家来分享如何一图关联多个产品链接,彻底解决图片限制问题!
首先,大家需要先制作出一张图,图片上类似这样的

大家可以设置9宫格,或者是更多,这个建议一般就是9-12个,但是图片的尺寸要注意和自己的详情的尺寸统一,不要到时这张图片显得很突兀就不好了。
图片制作完成之后,就把图片上传到我们店铺的图片银行里面,这一步很重要,大家不能忘记哟~
那么图片上传完成之后,这里我会用到一个软件:dreamweaver 简称DW,好,那我们打开以下这个软件,就会出现这样的界面,然后我们选择HTML

选择点击进去之后,我们就能看到界面,我们这里要选择拆分这个选项,左边是图片的代码,右边是我们的图片,这里大家要把图片拉到里面去。

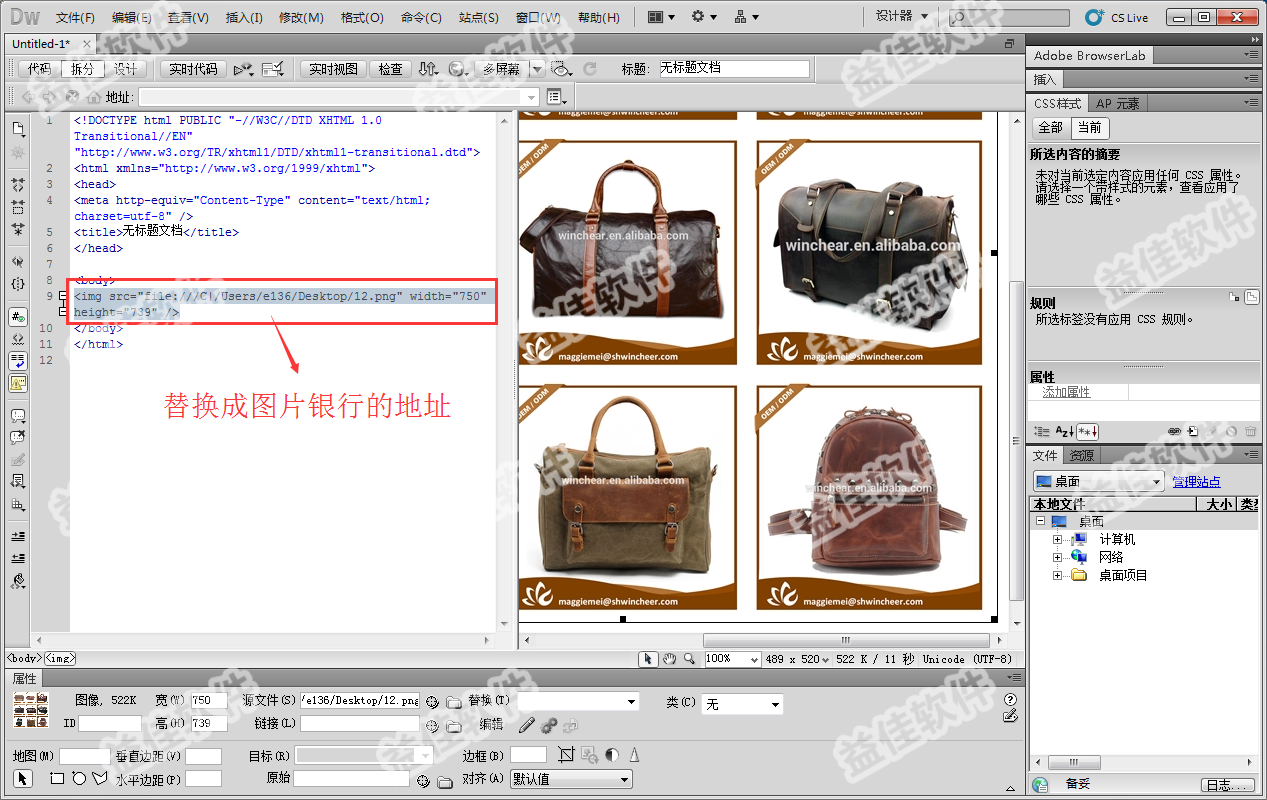
在左侧是图片的地址,这里我们要把图片的地址替换成,我们这张图片在图片银行的图片地址,这样图片才能在我们详情里显示有效!

替换地址好了之后,我们就可以来一个个地设置链接跳转了
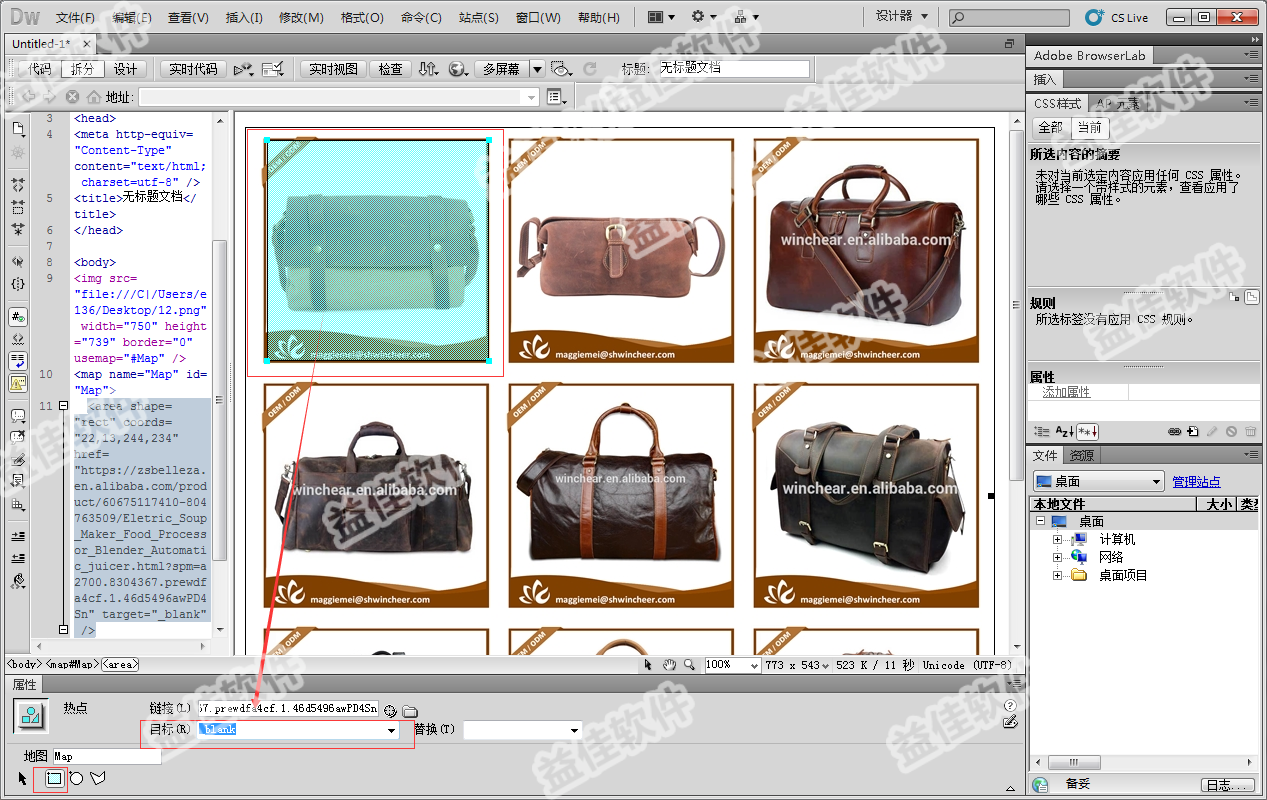
我们选择下方的矩形热点工具,选择第一个方框,把要跳转的链接复制在链接的选项里,目标选择:blank
这样,第一个跳转链接就设置好了,接下来的设置都一样,每个方框按照第一个那样子去设置就可以了。

全部设置完毕之后,我们可以点击预览,看看刚刚设置的有没有成功
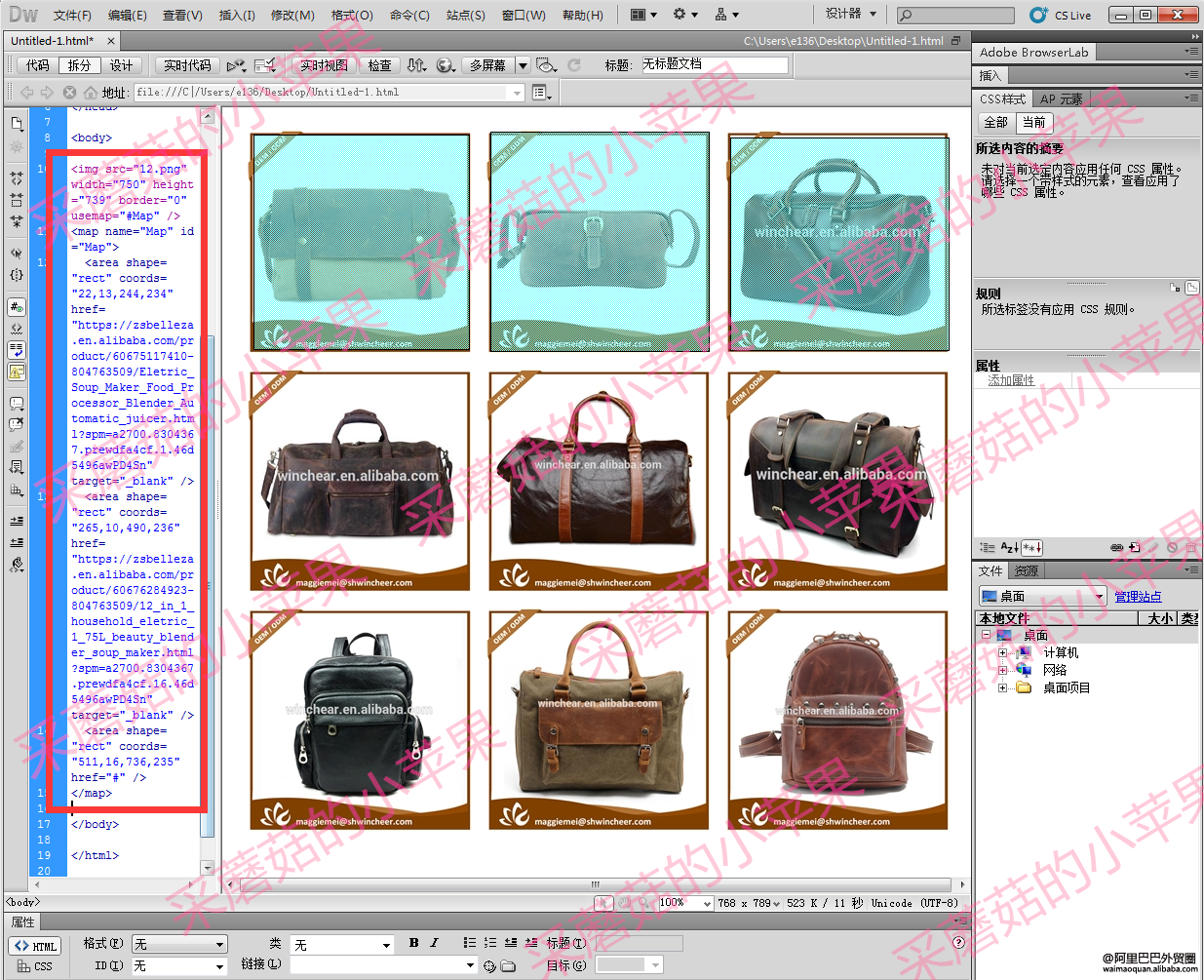
那么检查完毕之后,就可以复制到产品详情页里面去了,这里我要复制代码过去,复制的代码从<body>往下开始,到<body>往上结束,如图所示

代码复制的时候要主要详情页编辑也要在代码页处复制,这里有个小技巧,因为我们通常转变成代码的时候,很多会看不懂,也不知道具体从哪来复制黏贴。
那么我们可以先在详情页里我们要替换的位置先做好记号,比如打一个英文单词“here004”那么转到代码页的时候找到这个单词就可以了,然后把图片的代码复制在这个单词的下面,就可以了~
如果大家还是觉得很难操作的话话,可以下载使用e助手(国际版),自动一图生成9链接,代码小白也可以轻松操作!
