电商资讯速递
阿里巴巴国际站最新资讯,实时更新!
优质产品发布|关键词查找方式|2017阿里新规|应对重复铺货|电商操作能力分|产品拍摄技巧|图片优化方法|产品详情设置窍门| 推荐产品关联|P4P计划设置|爆款打造|橱窗产品设置|外贸催单技巧|访客营销|邮件-开发信模板|私域营销|订单转化技巧| WhatsApp解决之道|装修注意事项|RFQ转化技巧|精准化运营|
随着阿里的不断升级与变化,许多朋友纷纷表示,现在阿里的生意越来越难做。无奈的是,平台运营和我们个人一样,只能跟着游戏规则,学着成长。
如果不能改变大环境,我们就要让自己更好、更快地学会适应规则!阿里在6月的全网发布直播中指出,商品详情页将呈现以下三个趋势:
2.海量装修模板灵活使用,深耕行业,不再局限于7个模板;
3.建立自营销场景,形成流量私域闭环,增加更多的营销转化场景。在这种大趋势下,我们该如何制作详情页,才能紧跟趋势,甚至脱颖而出呢?今天小编就跟各位小伙伴一起来分享一下,如何运用dreamweaver (DW)做好详情页。这里以产品关联和产品详情图的操作为例子,跟各位小伙伴分享一下。
一、产品关联
重要提醒:在进行DW的操作之前,我们要先把做好的产品关联图片上传到图片银行。记住,这一点对我们后面的操作很重要!
1.打开DW,选择新建【HTML】

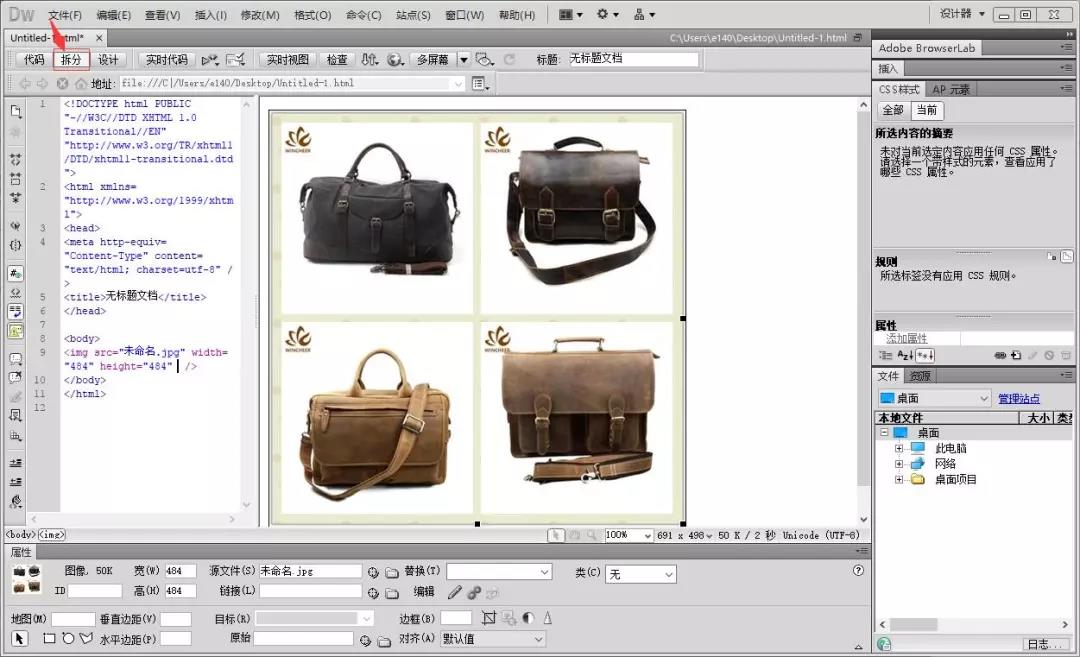
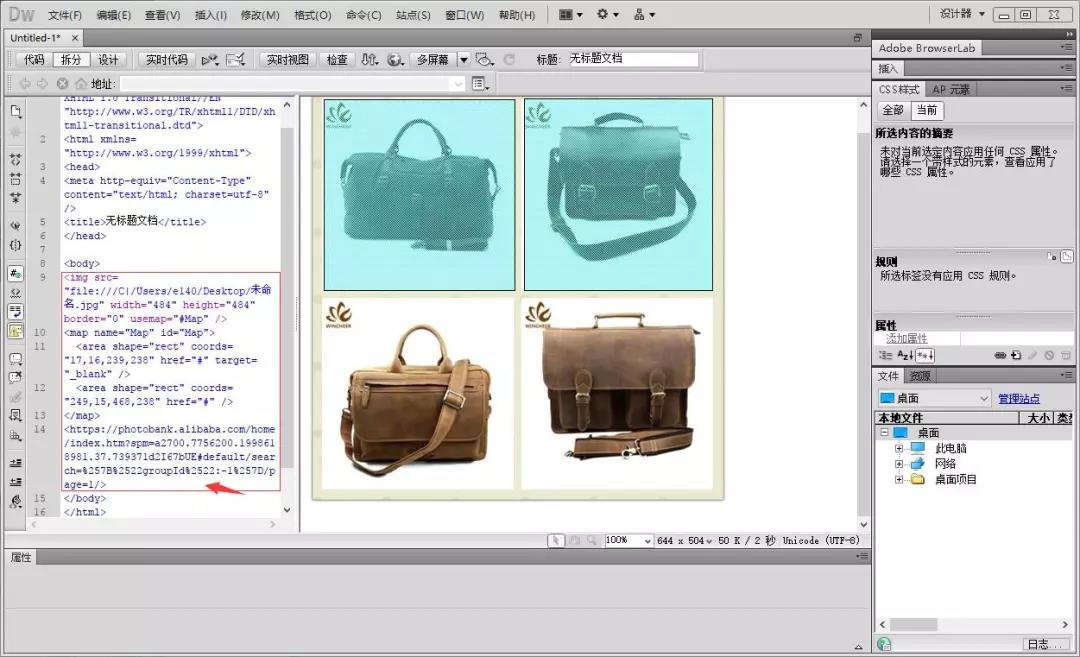
2.选择【拆分】选项,这个页面的左边是图片的代码,右边是放图片的位置。我们要先将图片拖到右边的页面去。

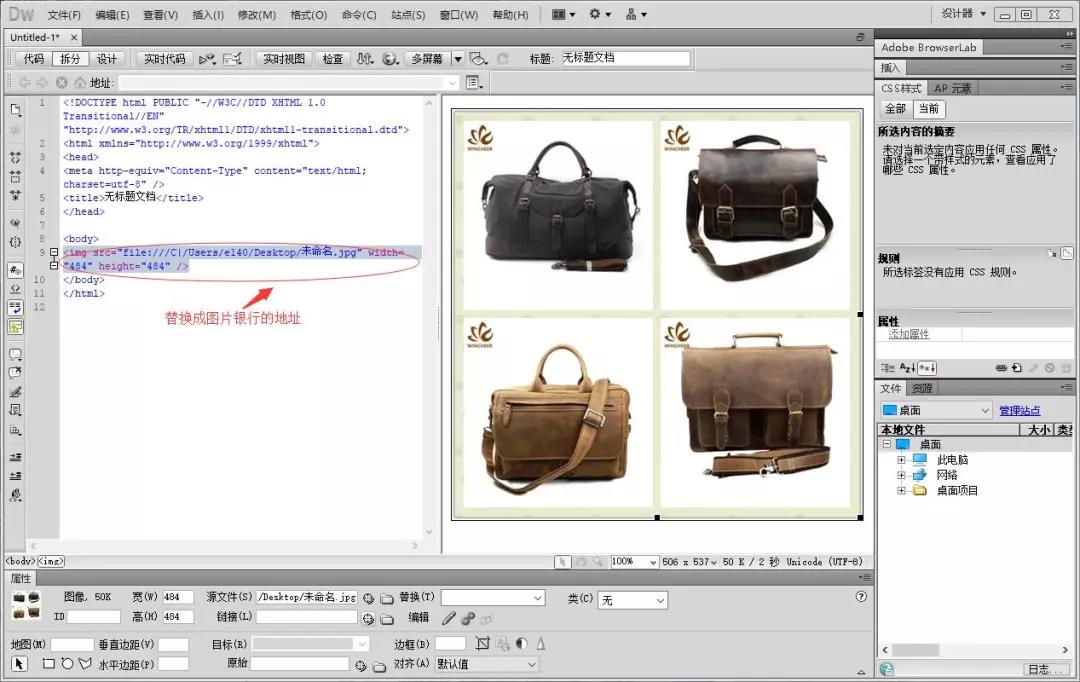
3.因为左边是放图片的地址,所以我们要把图片的地址替换成这张图在图片银行的地址,才能在详情页里面有所显示。

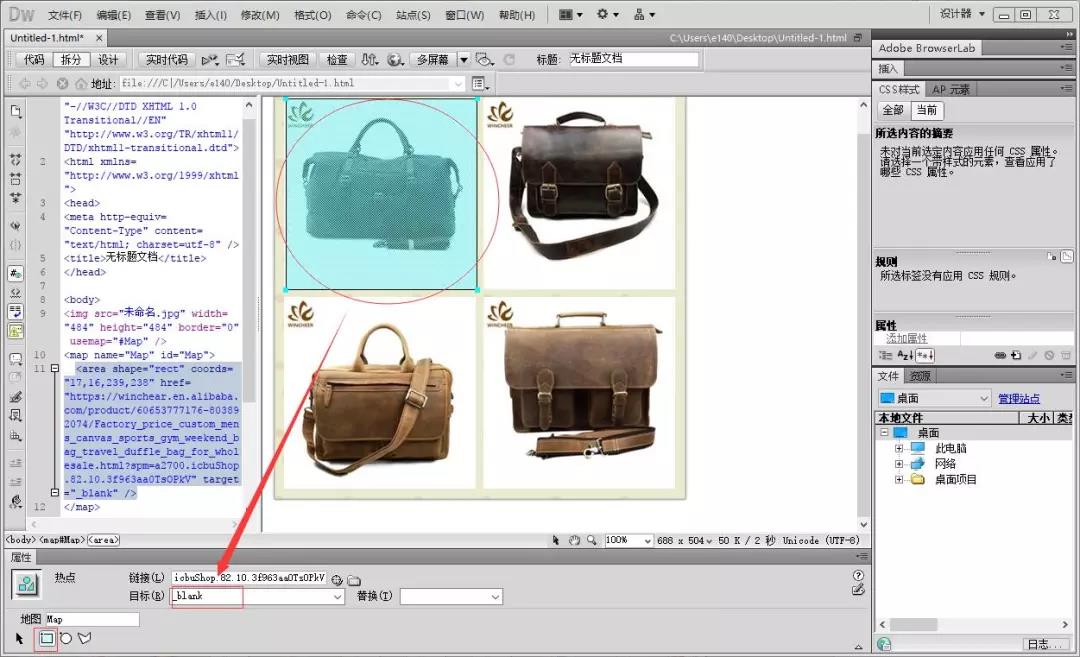
4.替换好地址后,我们就需要一个一个地来设置链接跳转了。选择下方的矩形热点工具,选择第一个方框,把想要跳转的链接复制在【链接】的选项里,选择【目标】blank,以此类推,把接下来的方框按照第一个的方法去设置。

5.全部设置完以后,我们就可以看看刚才的设置有没有成功。检查完毕后,我们就可以将代码复制到详情页里去了,注意,复制的代码从往下开始,到往上结束。

因为整个详情页下来,代码会很多,很杂。很多小伙伴就算做好了产品关联的代码,也不知道要复制在哪个位置。这里,小编告诉大家一个小技巧。
我们可以在详情页要替换的位置做一下标识,比如打一个英文单词“here004”。那我们转到代码页的时候就可以直接找这个单词,再把图片的代码复制粘贴在单词下面就可以了~
二、产品详情图
在详情页制作中,一些板块的DW制作过程是很相似的,我们这里用产品详情图作代表,大家可以举一反三,运用到详情页其它板块的制作。
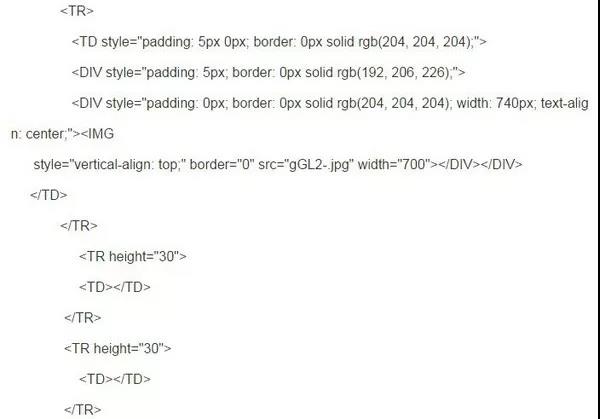
比如我们第一个板块做了关联营销,那接下来我们就需要在下边写入代码:

这行代码就是需要插入下图的地址

PS:这里插入的图片大小是700*658像素
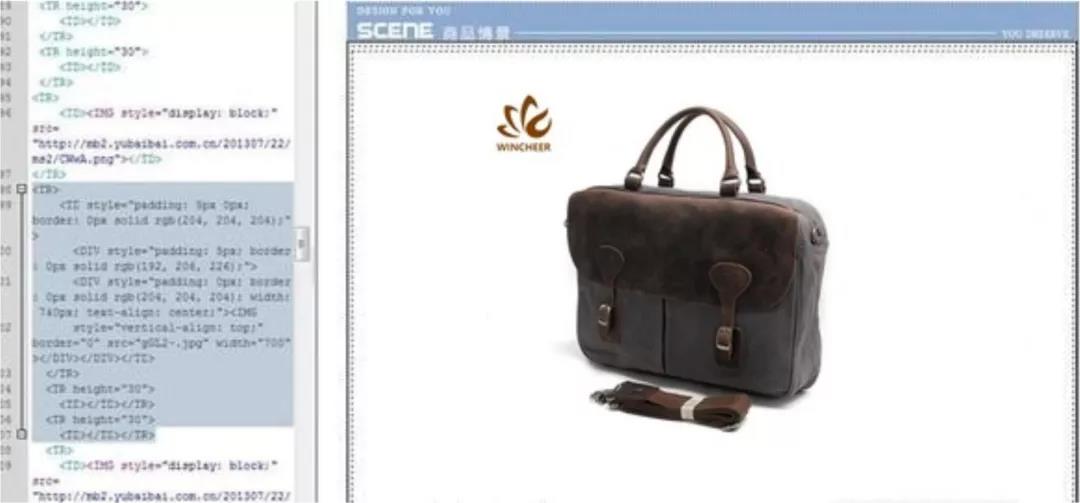
下面是效果图

最后提醒一下各位小伙伴,用DW做完详情页后,记得把文件保存为网页形式的文件。